Smartphone ownership is increasing worldwide, so it’s no surprise that the mobile app design industry is on the easy street. Even a decade ago, could anybody imagine that the number of smartphone users would surpass three billion by the beginning of 2021, and it definitely wouldn’t stop there.
China, India, and the United States are the mobile front-runners, with each country easily surpassing the 100 million user mark. Finally, much has changed in how we spend the day. Studies point that the average American checks their phone every 12 minutes. One in ten mobile users checks their phones once every four minutes.
We go for the phone in the office and at home while eating and taking a bath, in bed, and even in the car. What’s more, these words might also be read from a mobile device right now.
And just what are we all doing there?.. Back to the previous statistics, 88% of our mobile time is spent on apps.
Great news for those who own an app or have plans for mobile app design, isn’t it? But if you are to succeed, two things are bound to happen.
- Users gotta download your app.
- Users gotta use your app. Or at least not to remove it after the first try.
Let’s leave the under-the-hood-development-part out of this for now and focus on the issues that are vital for the users first (and usually the last) impression – user interface (UI) and user experience (UX). Your app has to look good, and it should be easy to explore. Sounds simple, right? But to reach the top, three conditions must be met. So what wishes should be made to tie a ribbon around your mobile app?
Let our UX/UI designer Anastasia Surta dust off the magic bottle. Here are your three wishes to reach the genie ears.
Successful mobile app design: Wish 1
I wish a Freud’s Couch and a listening ear
So you have an idea. And we have all the necessary tools to put it on track. But where do you start? In the beginning, there was the word, they say. And they are right. Tell us anything you can. Express your goals, hopes, and expectations, and then we’ll show you the options for their implementation.
Here, it is important to stress two points to form your app concept:
User requirements
Who the application will be for, what issues it should solve, what its mission in terms of the target audience is, etc.
Business requirements
Your product image from the business point of view. What functions it should perform and which way the user is supposed to see it. If this is a startup, then additional information is required:
- What niche will the application occupy?
- What tasks should the product solve?
- How will the mobile app be monetized?
- How will the application position itself in the market? What is its Unique Selling Proposition (USP)?
- Who are the main competitors?
- What are the best practice examples on the market?
By the way, why don’t we start discussing your project right now?

Successful mobile app design: Wish 2
I wish I had good mobile application designers that know what to do
Congratulations, we’ve collected all the necessary data, and now the concept of your app is ready. What do we do next?
Building architecture and navigation
The main task is to think over the information and navigation architecture at this stage. From a simple pen and a piece of paper to using such advanced tools as Balsamiq Mockups, Sketch, Photoshop, and InVision – no stone goes unturned to make a complete and understandable picture for you. Plus, it’s time for custom scenarios and user stories well-thought-out from the first touch to the target action, i.e., the application workflow is simulated.
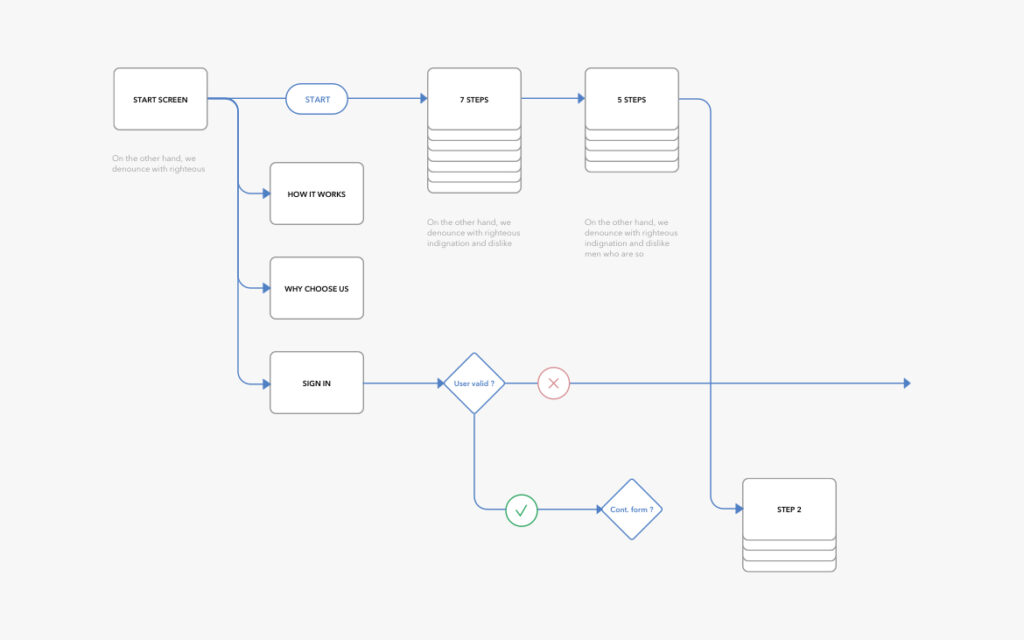
How is the user supposed to interact with your app? This is where the User Flow Diagram comes in. It illustrates the logic of the product and shows all the possible ways to interact with the interface, the roadmap of these interactions.
Then the PieSoft team makes flowcharts to visualize these stories and scenarios and create low-detail mockups of the mobile app’s GUI. Once we are done with the interface sketches and the transition diagram, they are waiting for your approval.


Prototyping
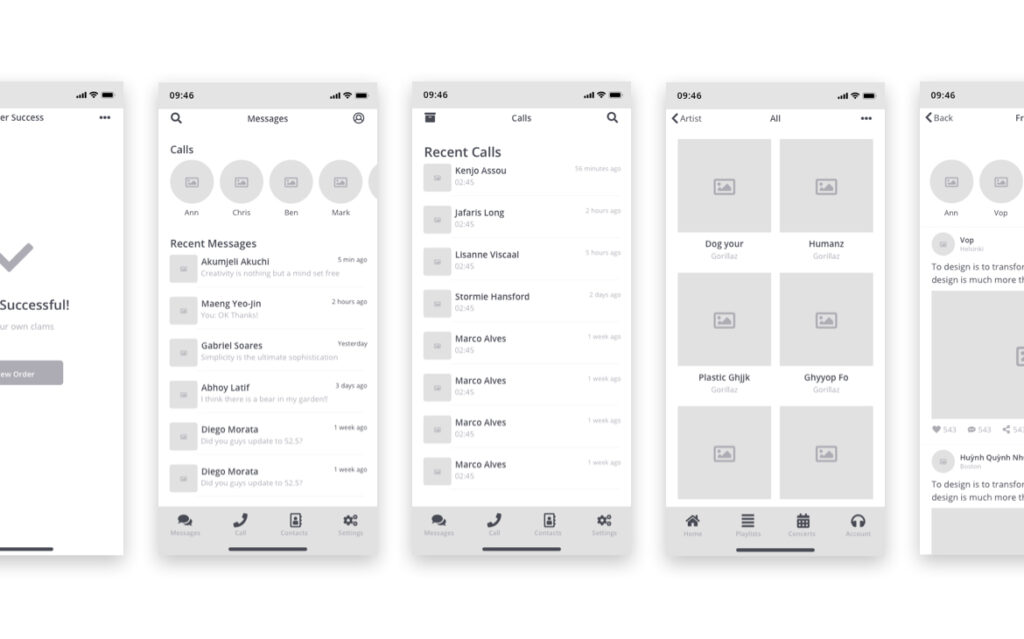
After the idea is approved and the architecture of the mobile application is discussed, we create a low-detailed prototype in order to determine the priority and location of interface elements on the screen and provide an easy-to-access area for them.
High-level prototypes will be discussed with you individually or within the team meeting. Since this approach takes a little time, it can be quickly corrected.
After that, detailed, clickable prototypes are created with the necessary dynamics, animation, and micro-interactions for user testing.
At the prototyping stage, we work closely with the developers to understand which design elements can negatively affect the cost and timing of your smartphone application, what solution should be dropped or replaced with a simpler but equally effective one.
Mobile app prototype testing
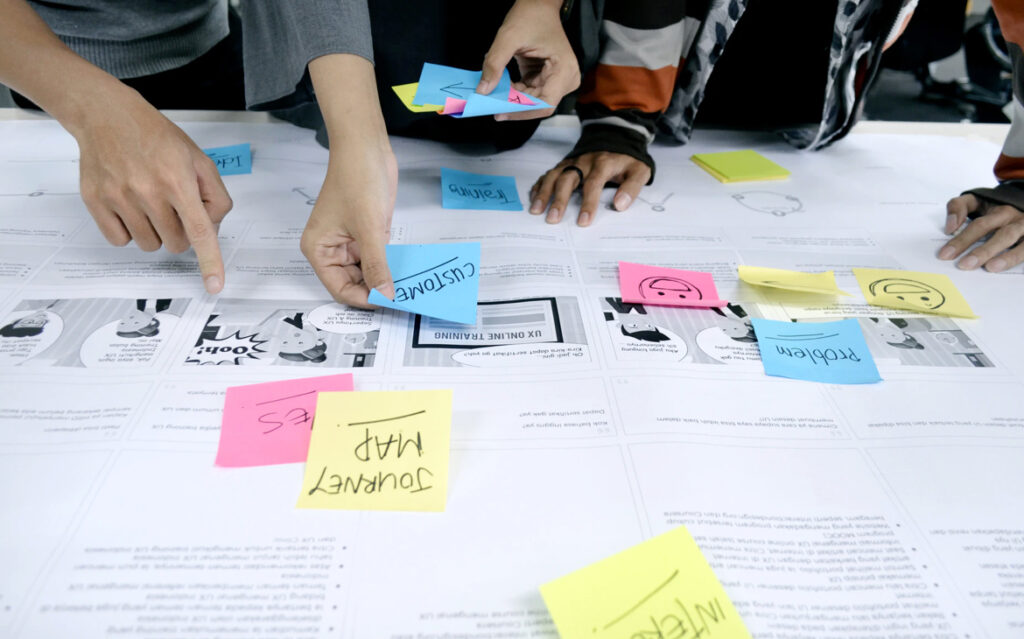
An interactive prototype is a valuable tool since you can interact with them with a ready-made application. Thus, it is possible to test the interface following the user’s flow, collect detailed feedback, and determine how attractive the product is for the target audience. At this stage, mobile application design services offer you a series of tests to determine the ideal user journey.


Now PieSoft app development services are on the way to making the product more engaging, setting up its stylistics, and fine-tuning micro-interactions with the product design in mind.
It makes sense to discuss the interface style of your application with the designers from the very beginning when the app concept is being articulated. And that’s what we usually do. PieSoft specialists conduct visual research and make up a mood board with relevant examples to help you find the style most closely matching your idea. Of course, the results obtained at this stage are not final, but this information will be of great help during further mobile application development.
The second good reason to return to the stylistics issues is when the prototype is ready. Our designers are fully prepared to provide you with a set of solutions based on the analysis carried out in the first phase and according to the current situation.
Does your company have a brand book? Great, we’ll quickly set down a few screen options in the relevant style. If not, it’ll take some time to draw a couple of interface variants and send them for your approval.
Now you can see the results, discuss essential points with the mobile app design team, and make the necessary adjustments. After the design is approved, the product goes next to the front-end and back-end developers.
Successful mobile app design: Wish 3
Don’t leave me, guys
Is your application ready to realize? Great news! But the designers keep working cause there’s one important issue to settle.
There are two main places where most mobile users and mobile apps meet. As we all know, users with iOS devices download iPhone apps from the Apple App Store, while Android app users download from the Google Play Store.
You don’t have to be the head of a mobile app design company to see the difference in aesthetic between Apple’s App Store and Google’s Play Store. Here are the main points:
arrow_forwardFirst impressions
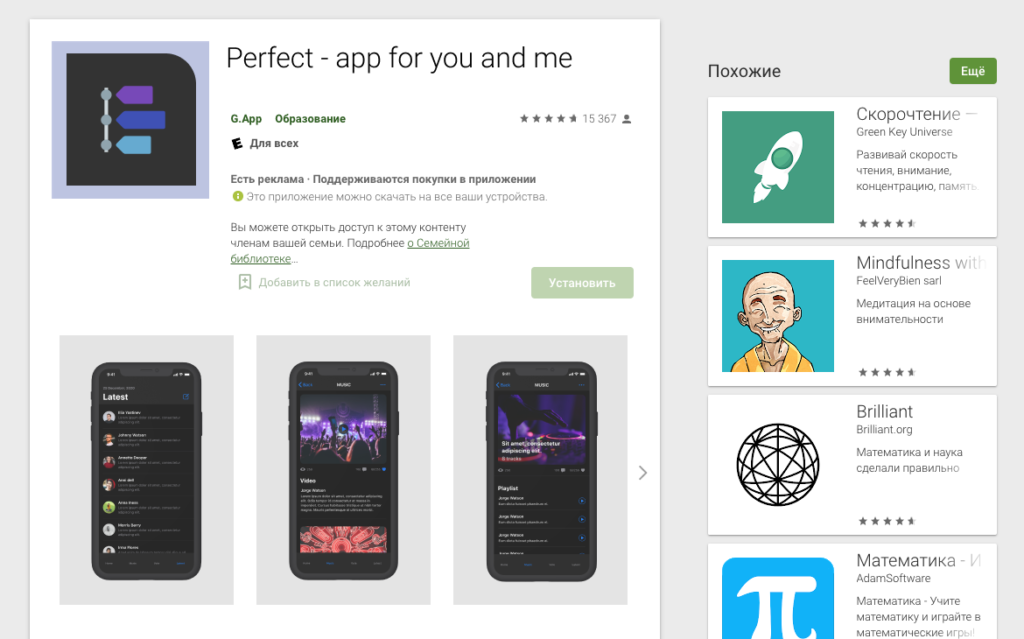
The first thing one can notice rambling each store is the difference in which graphic elements count more than others. The App Store places your app’s screenshots ahead, while the Play Store focuses on app icons in search results.
arrow_forwardIdeal Product page
The App Store and Play Store have differing opinions on the perfect page for your product. The first continues to place greater emphasis on screenshots vs. the main focus on your header image by the second.
arrow_forwardUniform vs. Irregular Icons
Apple is well-known for its minimalist brand look affecting the device UI and the App Store. There is a unique rounded square for all iOS icons keeping the total store picture clean. Compare it to the Android icons that allow for opacity levels and cutouts, creating irregular shapes.

An apt description for your mobile application and its primary functions, well-chosen screenshots revealing key features and benefits of the app, eye-catching icons – these are the areas where a mobile application development agency must concentrate its efforts now.
As you can see, smartphone app design is an exciting journey that is best spent in a good company of creative, attentive, and experienced developers.
Already have an idea? Please don’t keep it to yourself! Take it up with the PieSoft experienced team.
And remember, you have your PieSoft user experience design team to help you walk this long and winding road.